インストールするモジュール
stylelint.io
github.com
- .vueファイル内の
<style></style>をパースするために導入する
github.com
インストール
$ yarn add -D stylelint stylelint-config-standard @mapbox/stylelint-processor-arbitrary-tags
設定
プロジェクトディレクトリ配下に、.stylelintrcファイルを作成する
{
"processors": ["@mapbox/stylelint-processor-arbitrary-tags"],
"extends": [
"stylelint-config-standard"
]
}
package.jsonにstylelintのscriptを追加する
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
+ "lint:css": "stylelint 'src/**/*.vue'",
"precommit": "npm run lint"
},
実行
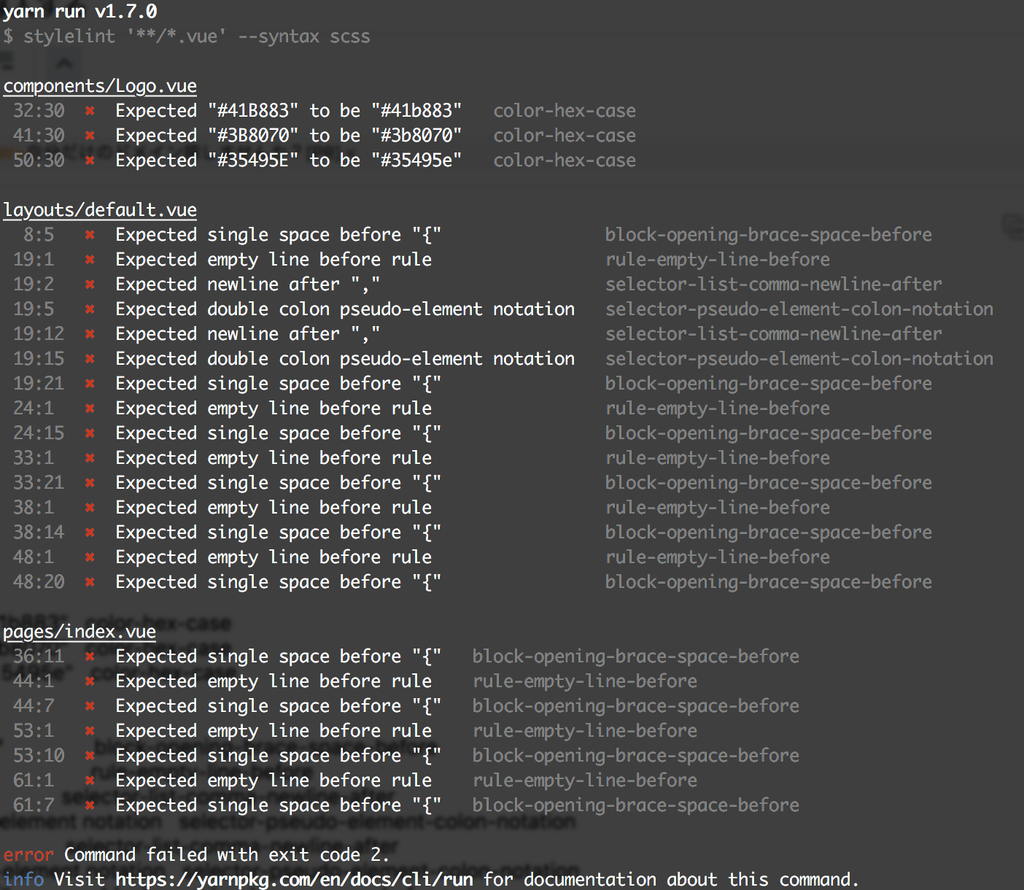
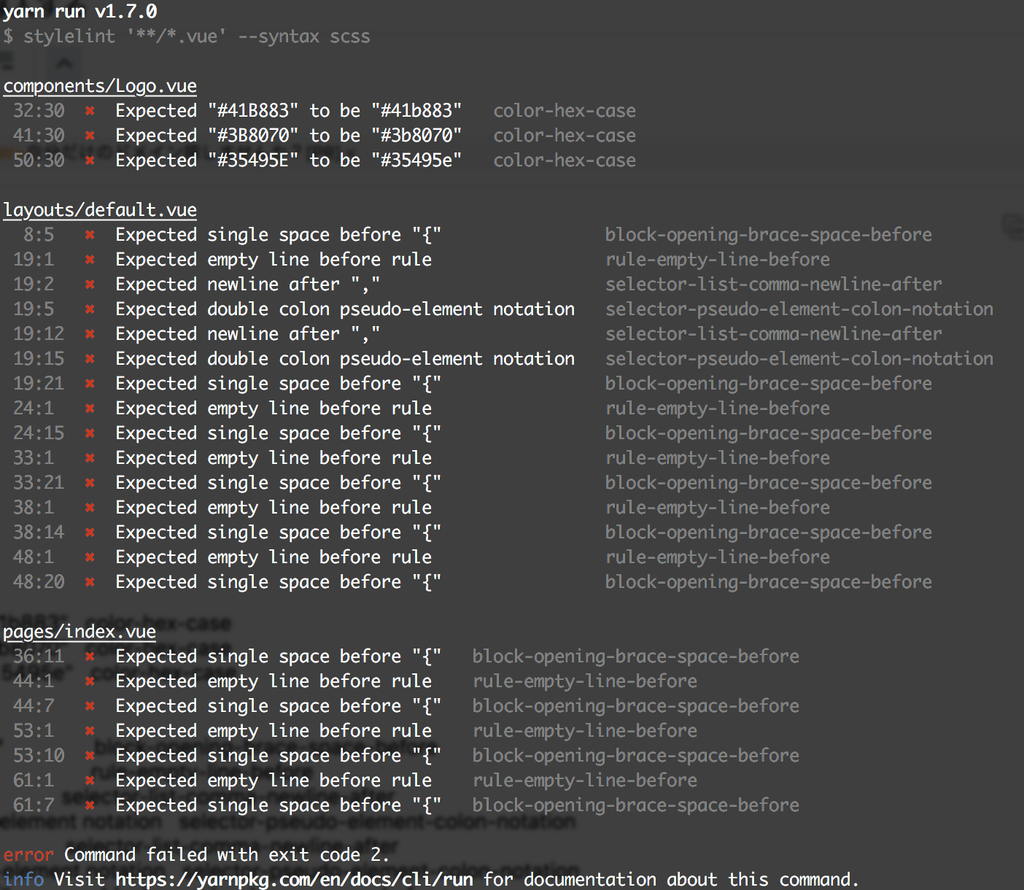
$ yarn lint:css

TIPS
- scss記法の場合は、オプションで指定できる。
eslint --syntax scss
- recess-order を入れるとプロパティの宣言順序もチェックしてくれる
- lintツールに共通して言えることだが、カスタムルールをたくさん追加し出すと後々大変になるので、定番のルールセットを導入してそこからどうしても変えたいものをカスタムルールとして定義する、ぐらいが良い。